No matter what technology you can be utilizing, WordPress, Joomla, Magento, etc., it’s of benefit to memorizing a few CSS to create beyond any doubt you’ll be able to carry your branding through your site. Buttons on websites are a bit more complex to fashion, but they truly deliver the location a wrapped up and cleaned see once you customize them to fit your see and feel.
01. Simple CSS animated button on hover
See the Pen Чистый CSS Button Hover Glow Effect by Kocsten (@kocsten) on CodePen.
- Author : Kocsten
- Technology : CSS, HTML
02. CSS button with hover effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
- Author : Raj Kamal Chenumalla
- Technology : CSS, HTML
03. Blobs SCSS Button with hover effect
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
- Author : Hilary
- Technology : SCSS, CSS, HTML
04. CSS Animate Fizzy Button
See the Pen CSS Fizzy Button by Jürgen Leister (@webLeister) on CodePen.
- Author : Jürgen Leister
- Technology : CSS, HTML
05. Animated CSS Flip Button
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
- Author : Alex Moore
- Technology : CSS, HTML
06. Fancy CSS Animated button hover
See the Pen CSS BUTTON HOVER by Imran Pardes (@folaad) on CodePen.
- Author : Imran Pardes
- Technology : CSS, HTML
07. Animating CSS HTML button
See the Pen by Alex Bodin (@Alexb98) on CodePen.
- Author : Alex Bodin
- Technology : CSS, HTML
08. Button hover effects with box-shadow
See the Pen Button hover effects with box-shadow by Giana (@giana) on CodePen.
- Author : Giana
- Technology : CSS, HTML
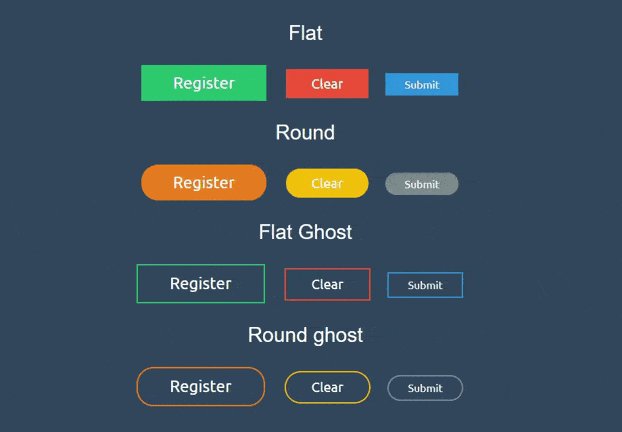
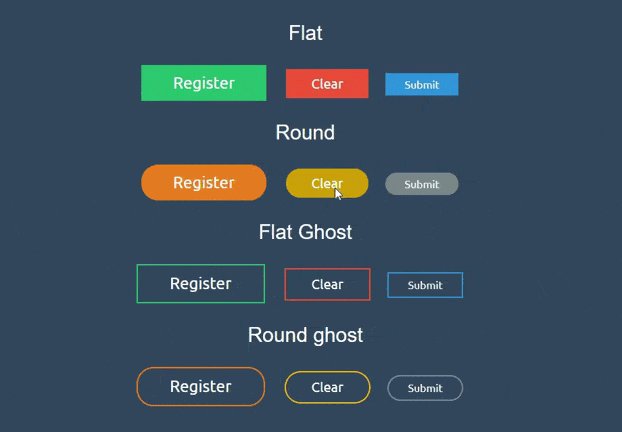
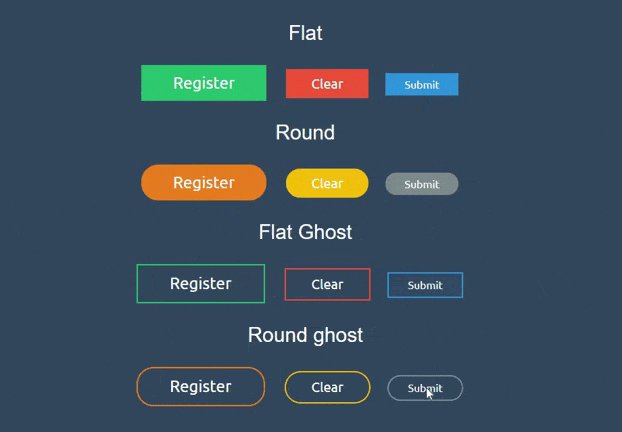
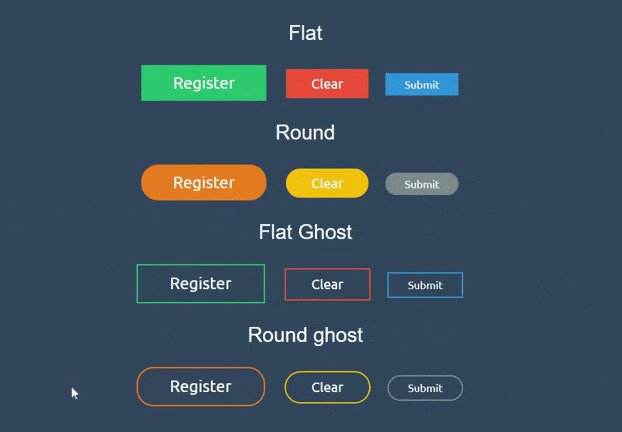
09. CSS Funny buttons
See the Pen CSS BUTTONS!! by Derek Morash (@derekmorash) on CodePen.
- Author : Derek Morash
- Technology : CSS, HTML
10. Gradients Shine CSS Buttons
See the Pen Gradients Shine CSS Buttons by Anju Kashyap (@uiskillsset) on CodePen.
- Author : Anju Kashyap
- Technology : CSS, HTML